[vc_row][vc_column width=”2/3″][vc_single_image image=”918″ img_size=”large” alignment=”center” onclick=”link_image”][vc_single_image image=”912″ img_size=”large” alignment=”center” onclick=”link_image”][vc_single_image image=”17272″ img_size=”large” alignment=”center” onclick=”link_image”][vc_column_text css_animation=”fadeIn”]Click image to enlarge view.
 [/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text css_animation=”fadeIn”]
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text css_animation=”fadeIn”]
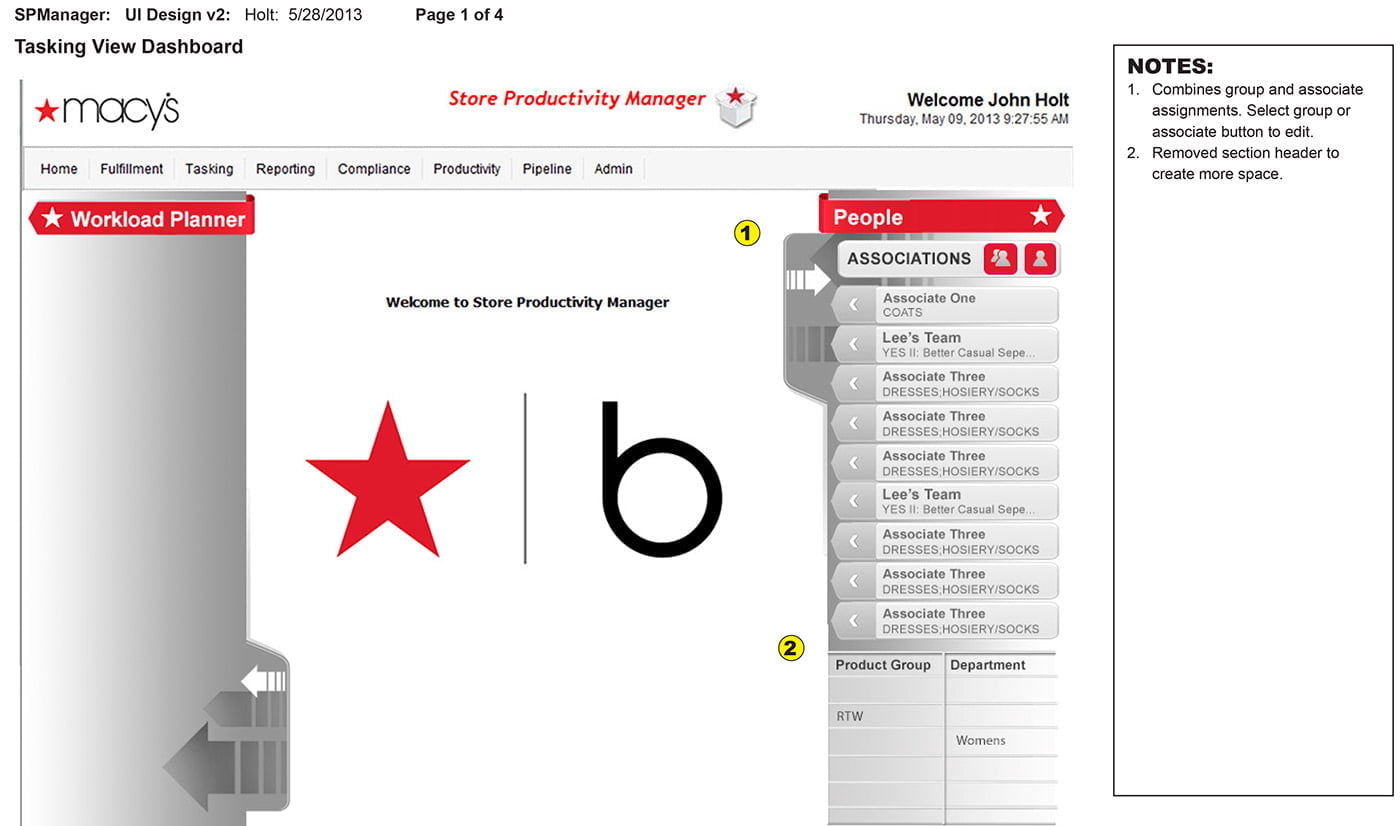
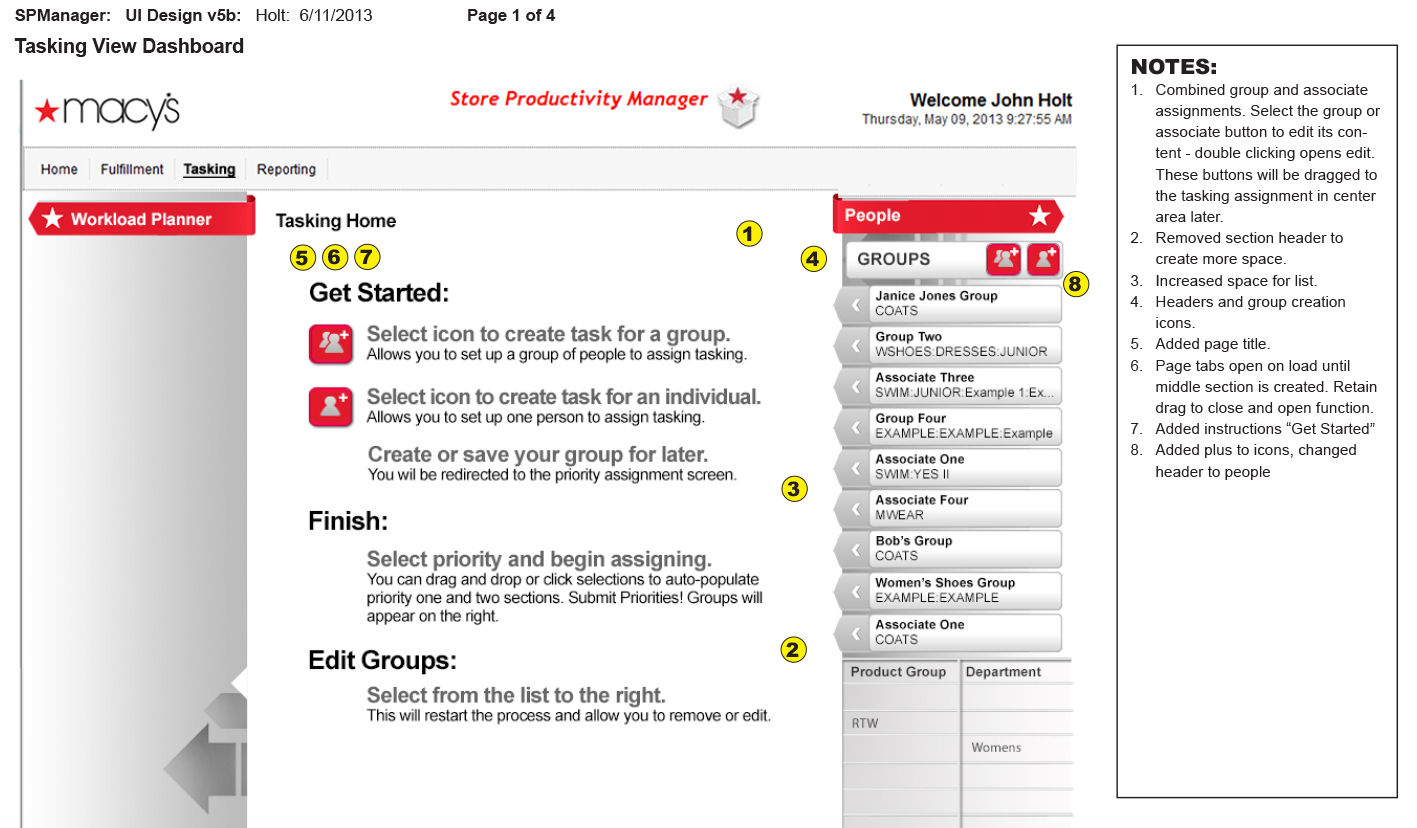
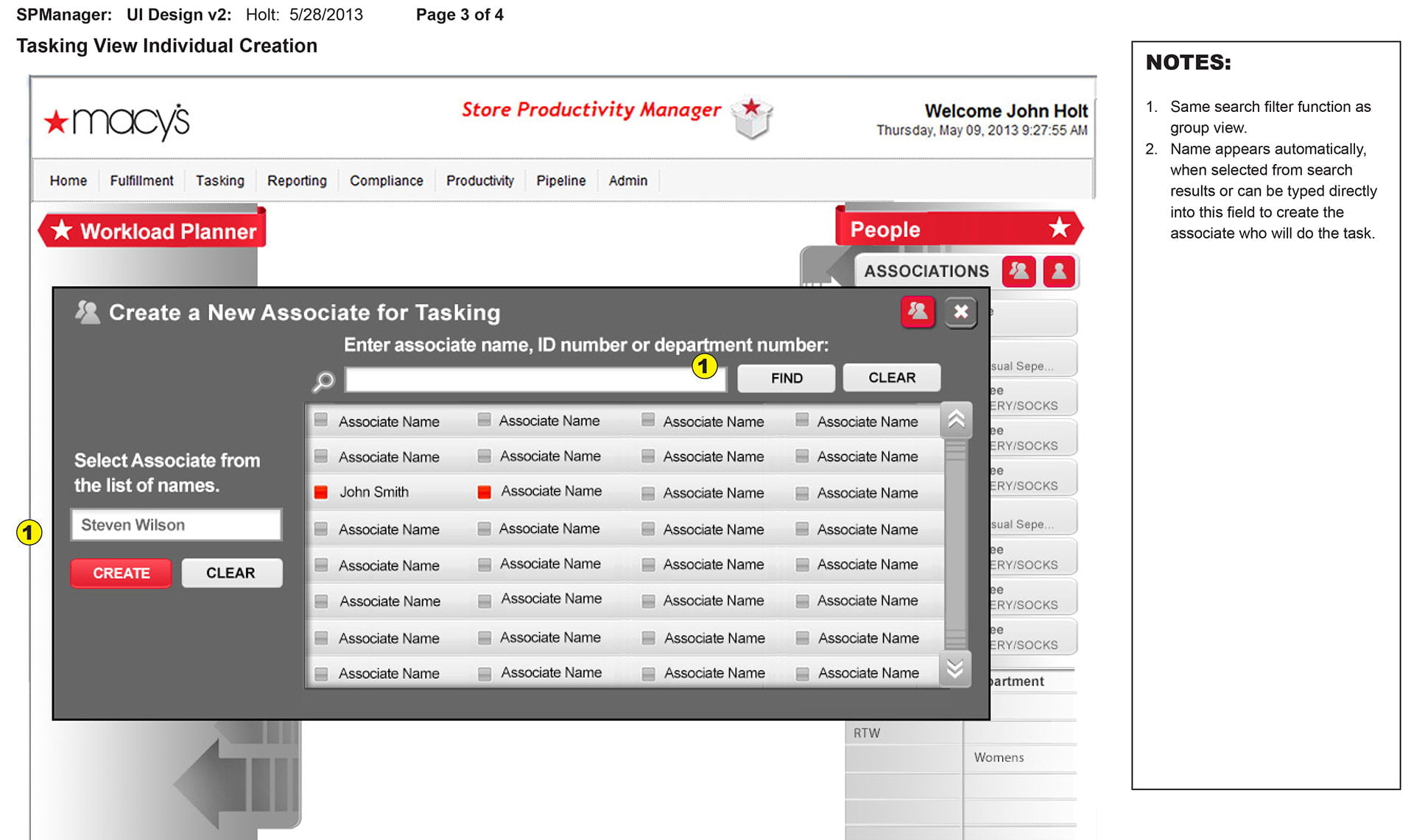
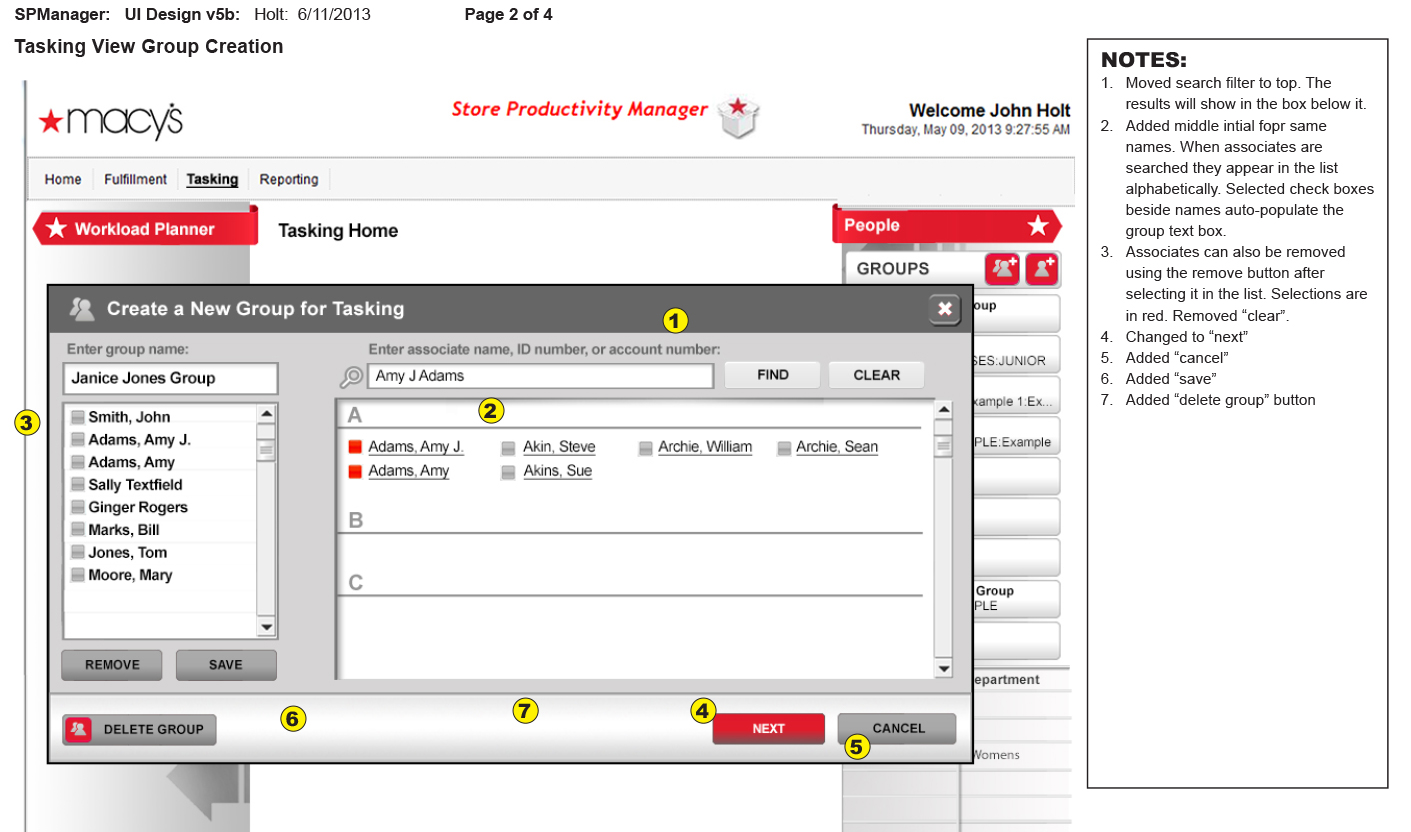
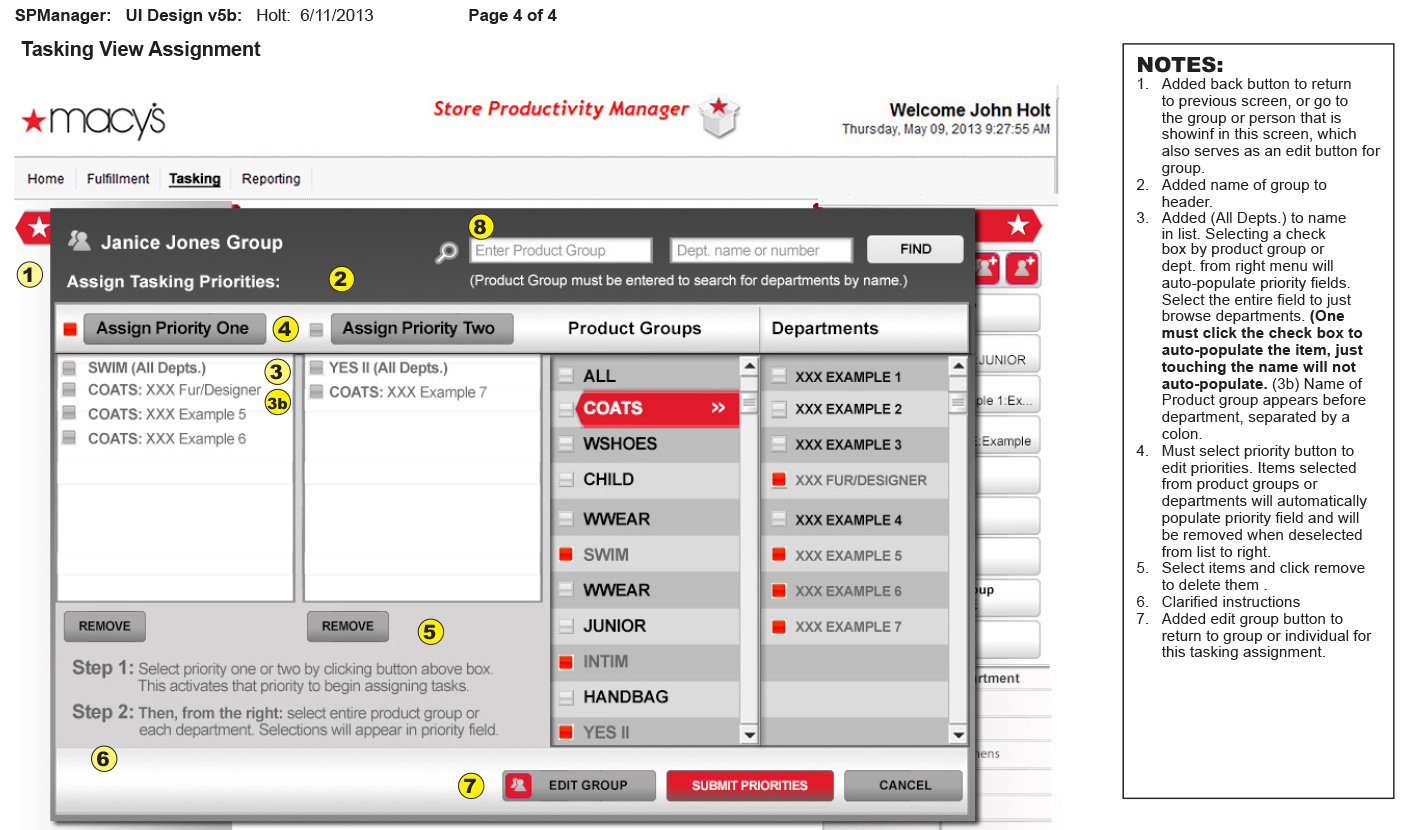
UX for Macy’s Store Productivity Manager
Project: This app was developed to handle online orders for pickup at the store and other associate management. Working with a UX team I decided on the functionality and provided wireframes and mockups. We executed and tested design hypotheses with prototypes: How can thousands of employees pull online orders from over 500 departments and sub-departments so that online shoppers can easily pick them up in their local Macy’s store. The managers had to be able to notify staff that an item needed to be pulled and placed in a holding area. The managers also wanted to assign other tasks, making this an employee communication center and management tool for thousands of employees and departments.
Contribution: Lead UX designer experience that streamlined this process for efficiency – even though the number of staff and items were massive. The primary usability strategy was to narrow large data into tasked-based manageable chunks. In addition to primary business requirements, the big picture included a portable solution. Because many feature functions were new, I contributed to enhanced UI for mobile and advocated for its use early. Drag and drop became a key dashboard configuration tool because of the many relationships between different points of data. This gesture-based interaction transitions well to mobile.
[/vc_column_text][/vc_column][/vc_row]