[vc_row][vc_column width=”2/3″][vc_column_text css_animation=”fadeIn”]
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text css_animation=”fadeIn”]
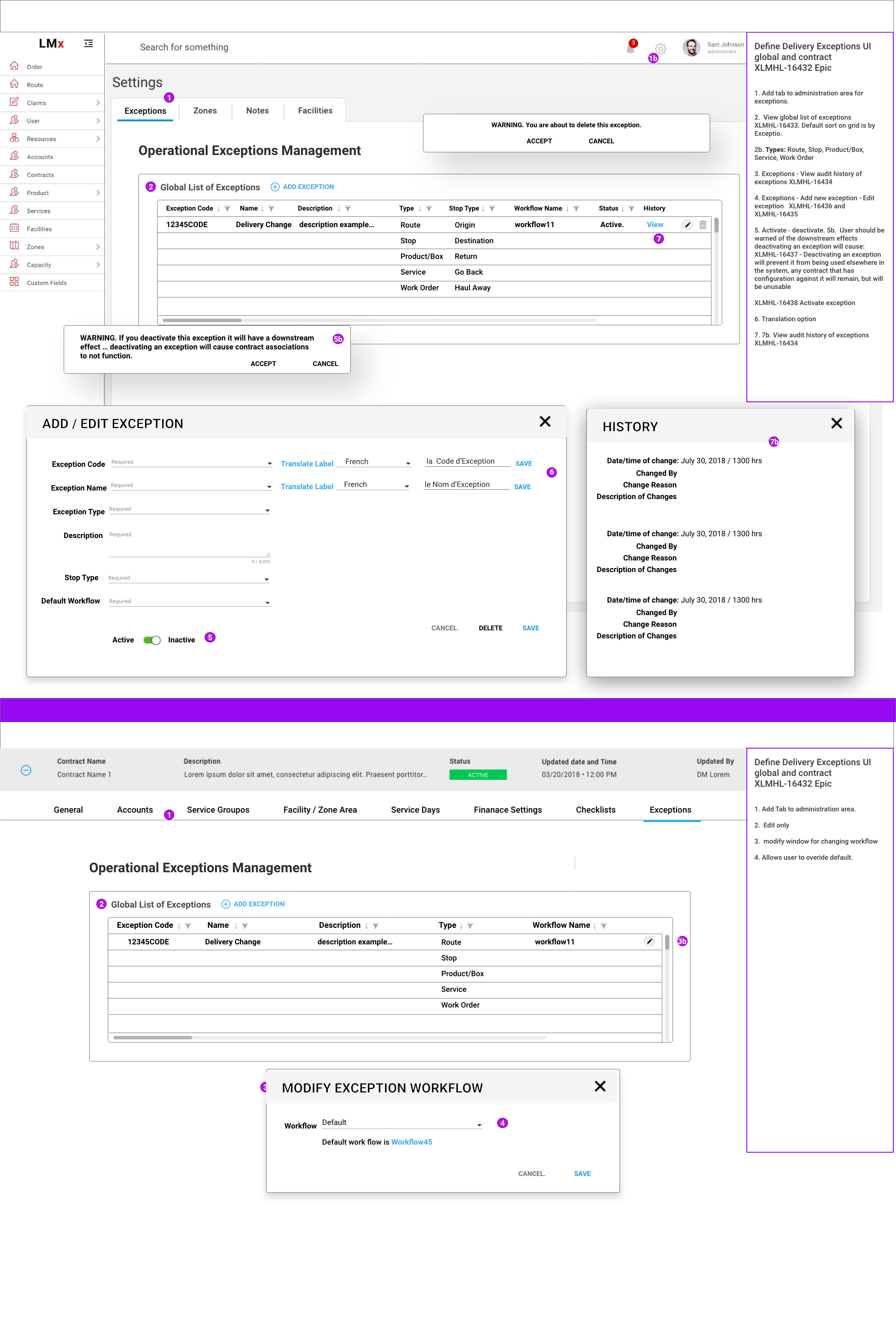
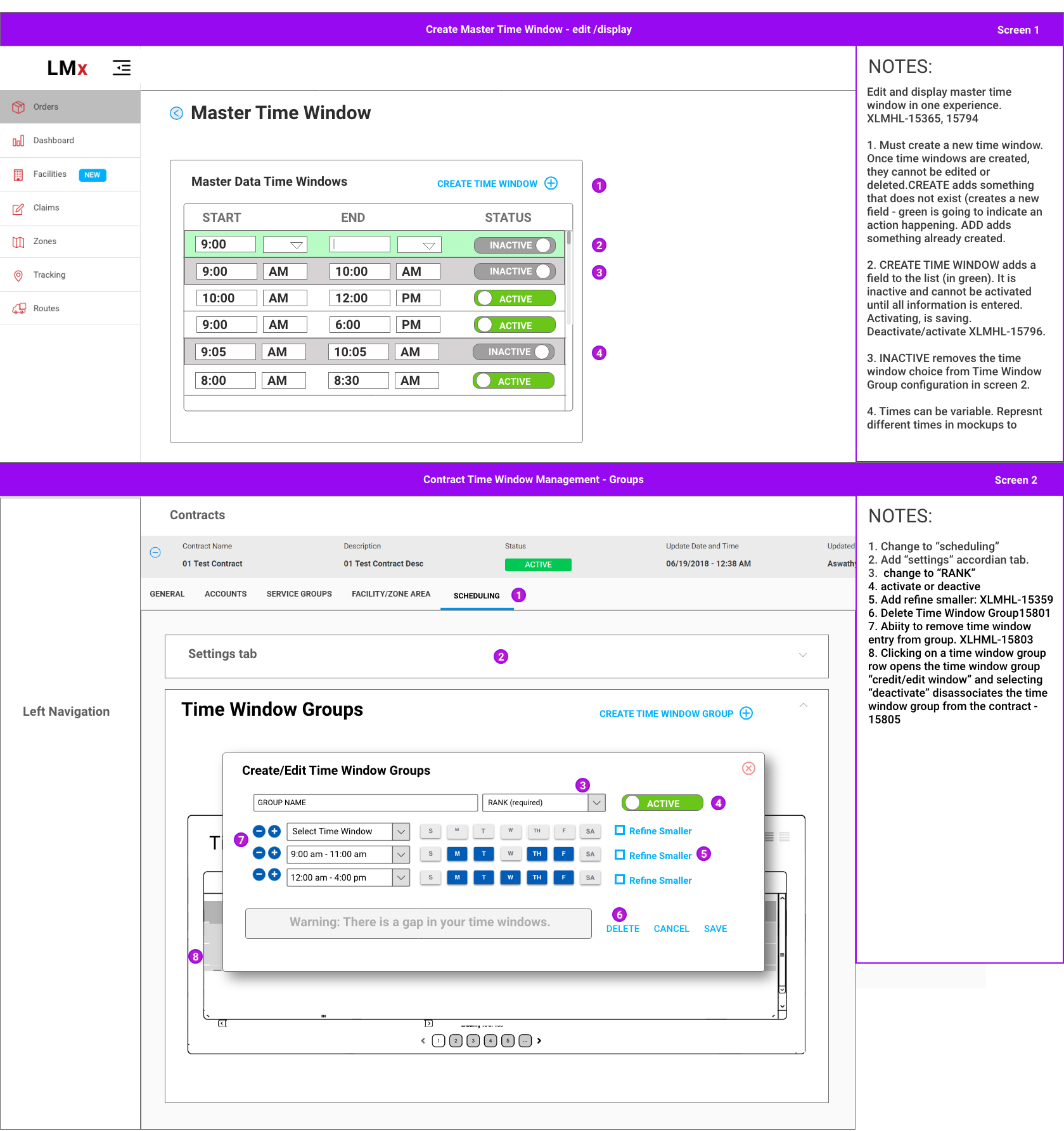
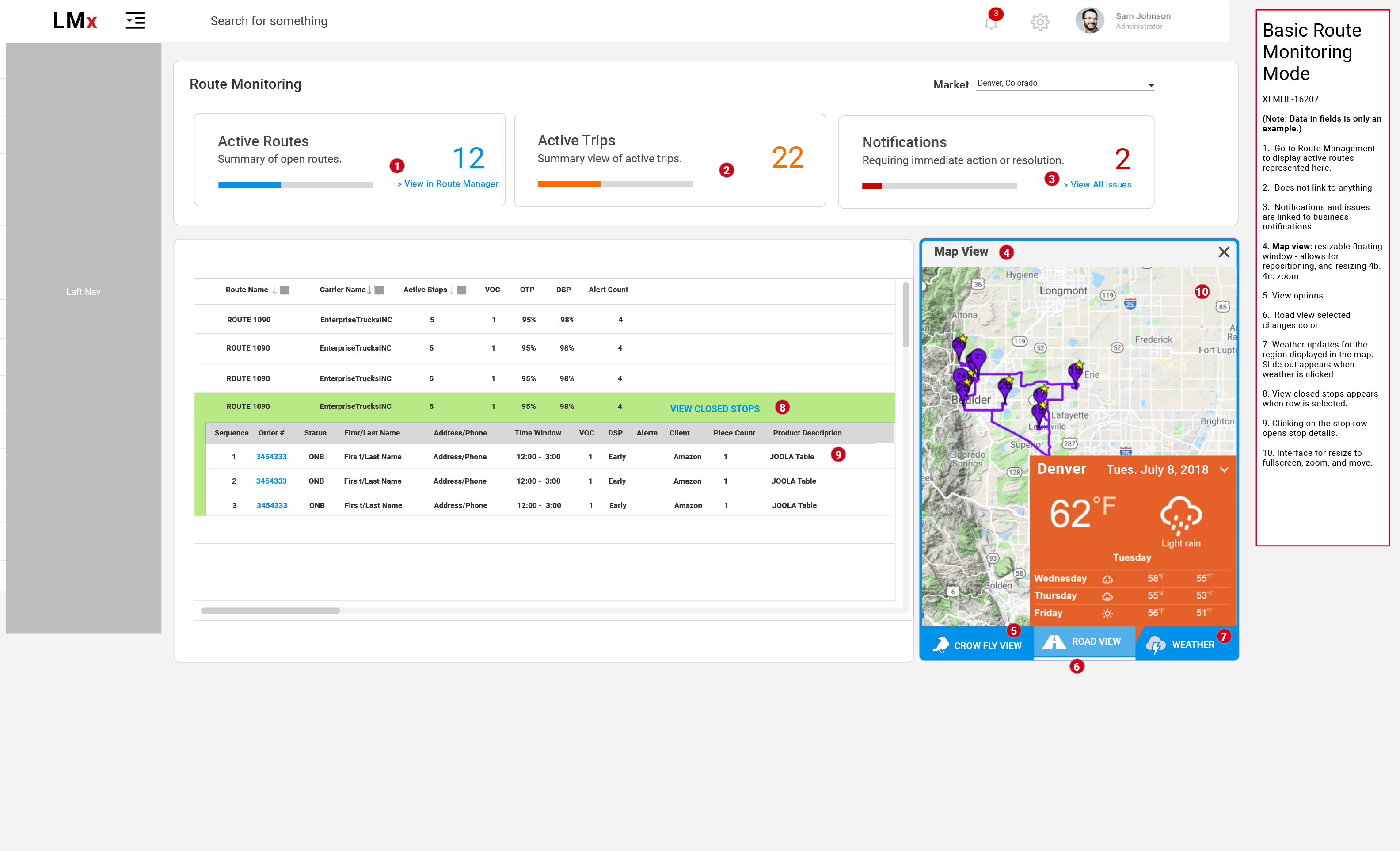
Hi-Fi Wireframes with Annotation for Development Teams
Project Objective: As part of XPO Logistics UX team I created a single interface for many activities, reducing multiple screens and popups that delay productivity. Because of the extreme deadlines and number of feature functions required (over 150 in two months) I suggested these mockups and wireframes be sent directly to development teams for prototyping. This eliminated off-shore UI mockups and allowed the development teams to work directly from existing style and pattern libraries.
Goal To create mockups and hi-fi wireframes with notation for development teams.[/vc_column_text][/vc_column][/vc_row]