
 [/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text]
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text]
Creating a Design One Atom at a Time:
Date: October 2019
Summary: I provided wireframes and mockups using InVision, Sketch, Photoshop; and Figma for final assets library. We used Confluence/JIRA to collaborate with product teams during requirements gathering phase; workshopped userflows and personas with product teams and stakeholders. I helped establish some Agile principles for deliverables. My goal was to integrate UX/UI into Agile sprints. Set up user testing feedback forms.
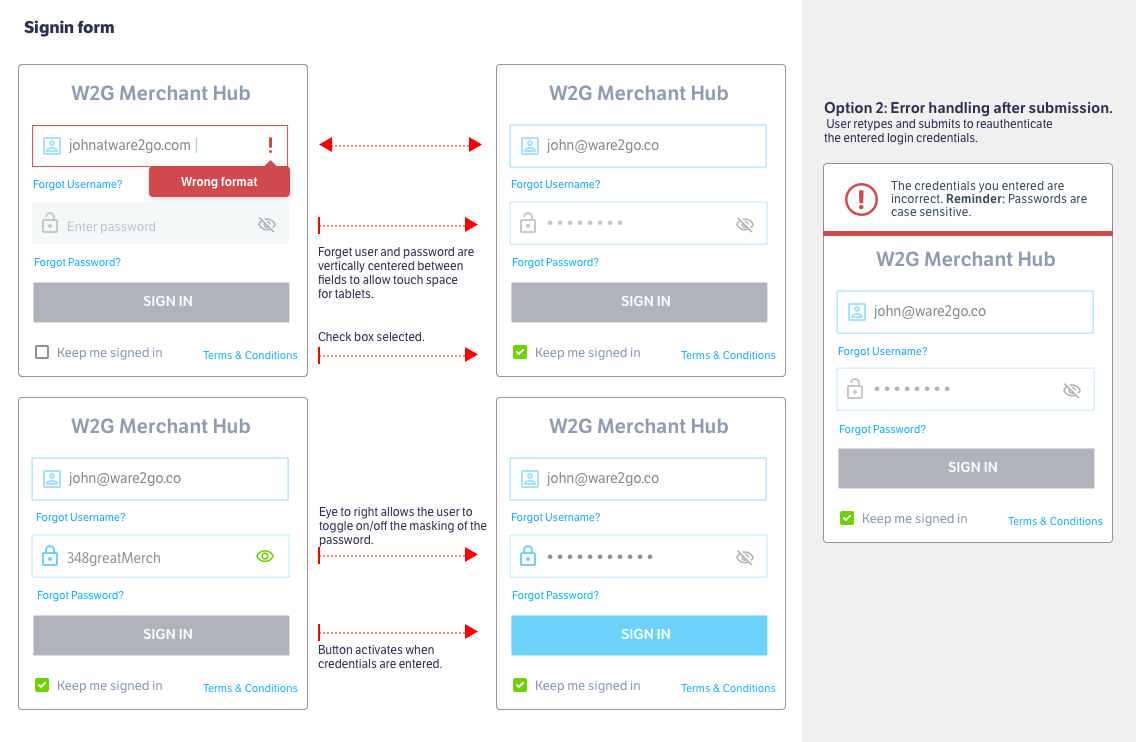
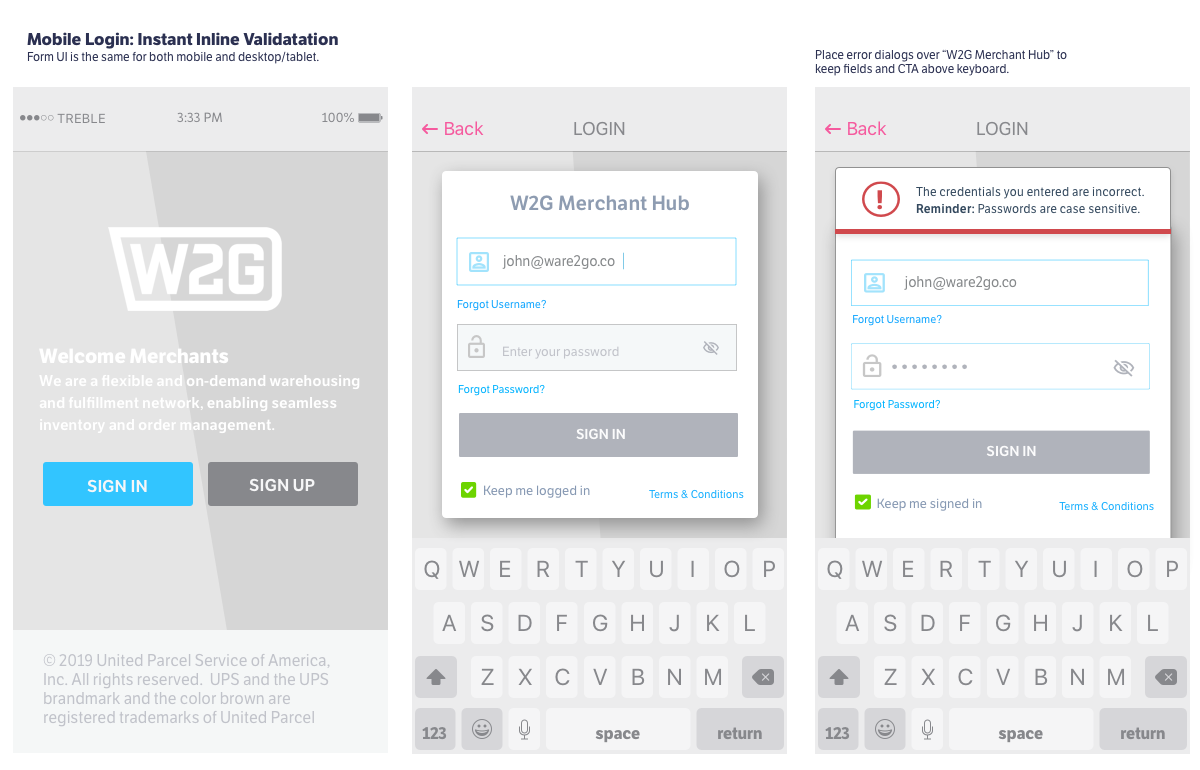
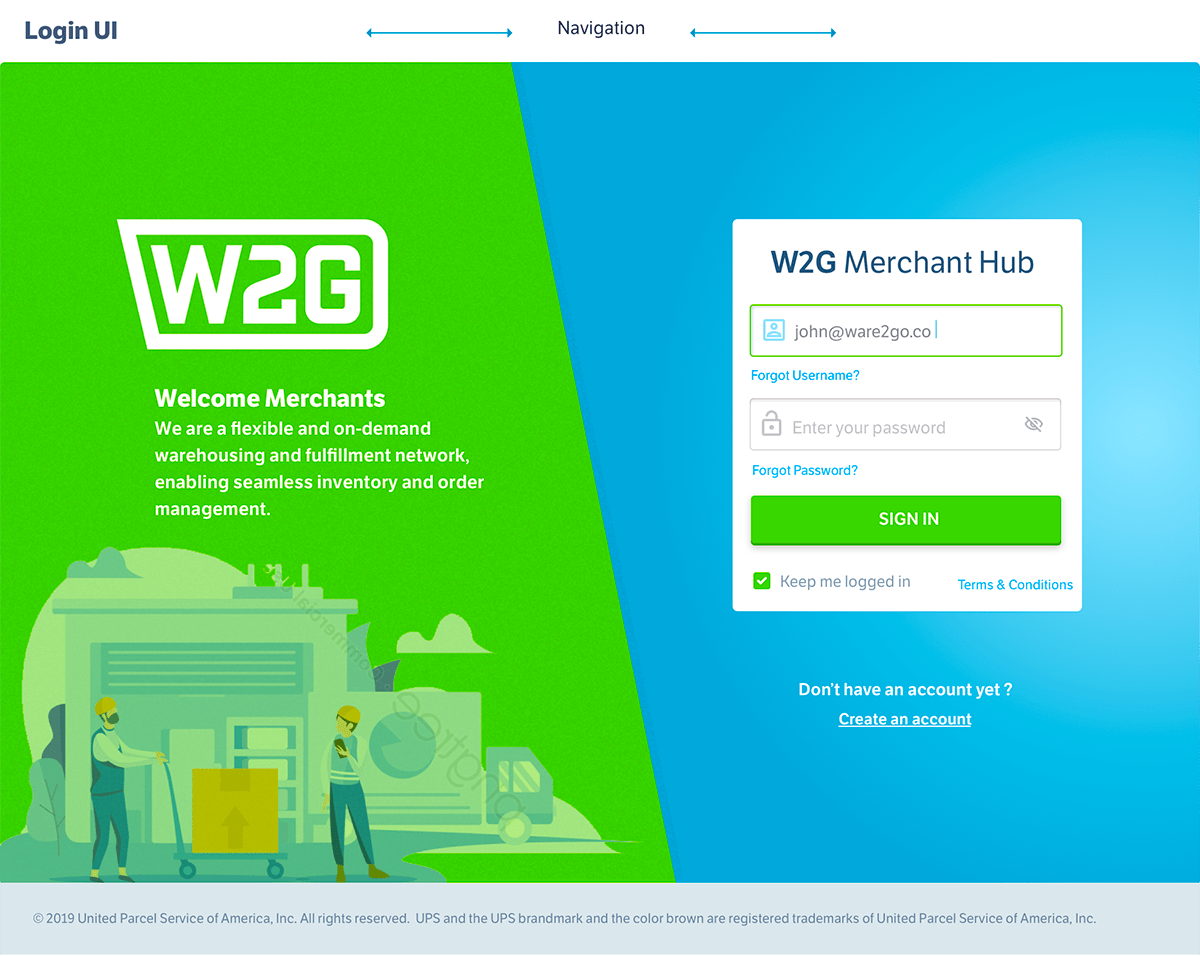
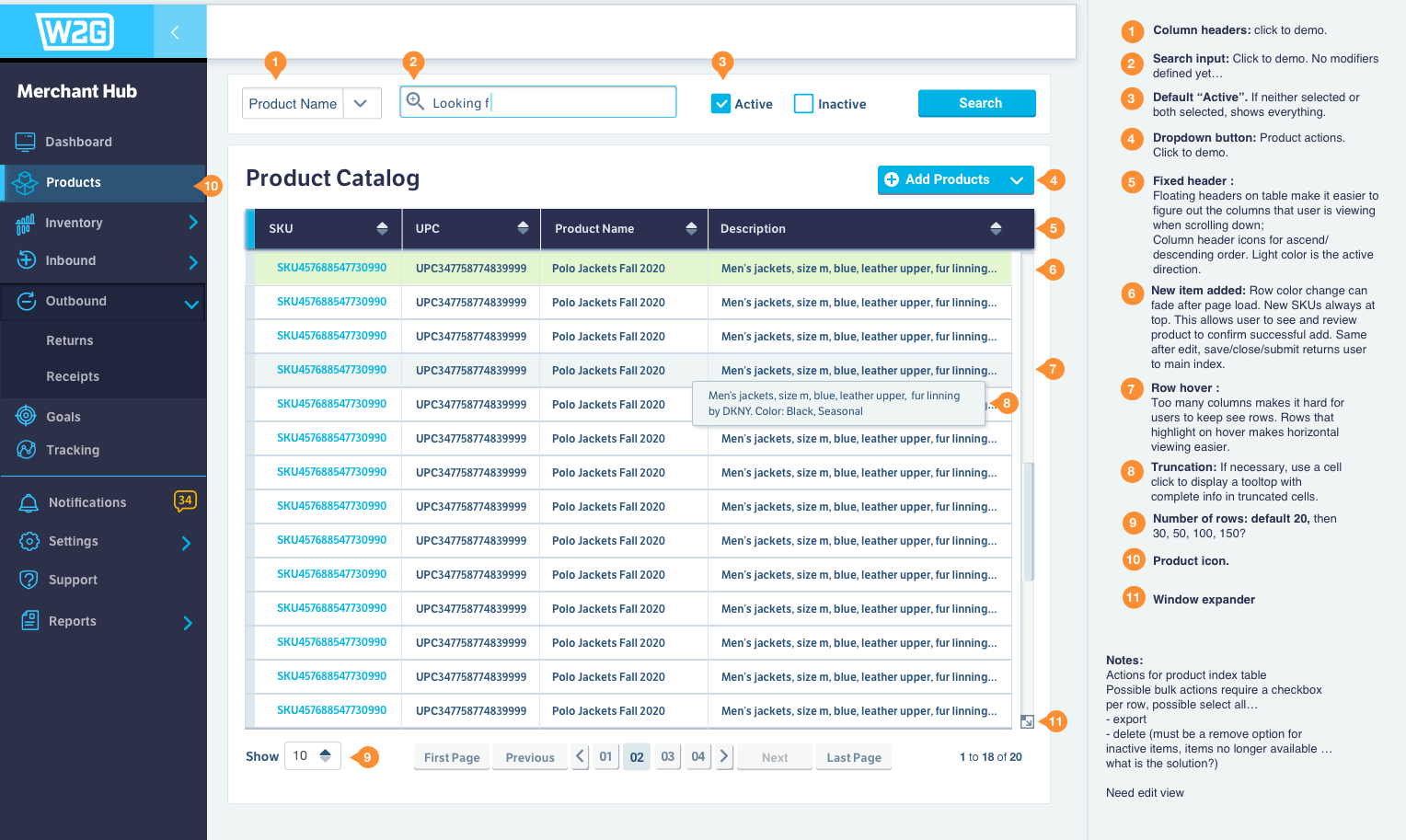
Project: As part of the W2G Enterprise application, here is one simple example of my hi-fi wireframing which includes functional requirements using the final UI based on the pattern library that I initially set up for the new design system.
Because I had already created the UI pattern library, it was easy to simply pull existing patterns into high-fidelity wireframes with UX functional annotation. I designed these functional wireframes first then provided several final UI mockups to help unpack the overall look of the design. As part of the design system I created for W2G, these Sketch mockups were then placed in Figma so frontend developers could easily access CSS and image assets.
My Process
Leading UX starts with a strategy. I evaluate the projects big picture, always keeping the customer and business goals in mind, and breaking it down into smaller sets of reusable design components. Then each are tested quickly to verify our design hypotheses and confirm it meets the requirements from the business while fulfilling the goal of users. Once each of the smaller components of the feature function have been verified, they are brought together for a more solid final iteration of the whole. I work these smaller steps into Agile design sprints so when the final “big picture” emerges it has been tested at the elemental level.
Choosing a productive methodology that will produce a well-tested minimum viable product (MVP) is my team’s objective. Collaboration during the requirements gathering phase can reduce feature bloat, multiple iterations for development teams, and result in a cohesive UI pattern library with reusable assets. Stakeholders can participate throughout the process reviewing prototypes and user testing feedback. collaboration from the beginning will produce a more finished prototype, avoiding missed requirements, eliminating unnecessary iterations by securing buy-in early.
Click here for more examples from Ware2Go.[/vc_column_text][/vc_column][/vc_row]