Customer Relationship Management – Managing Macy’s Customers in One Place
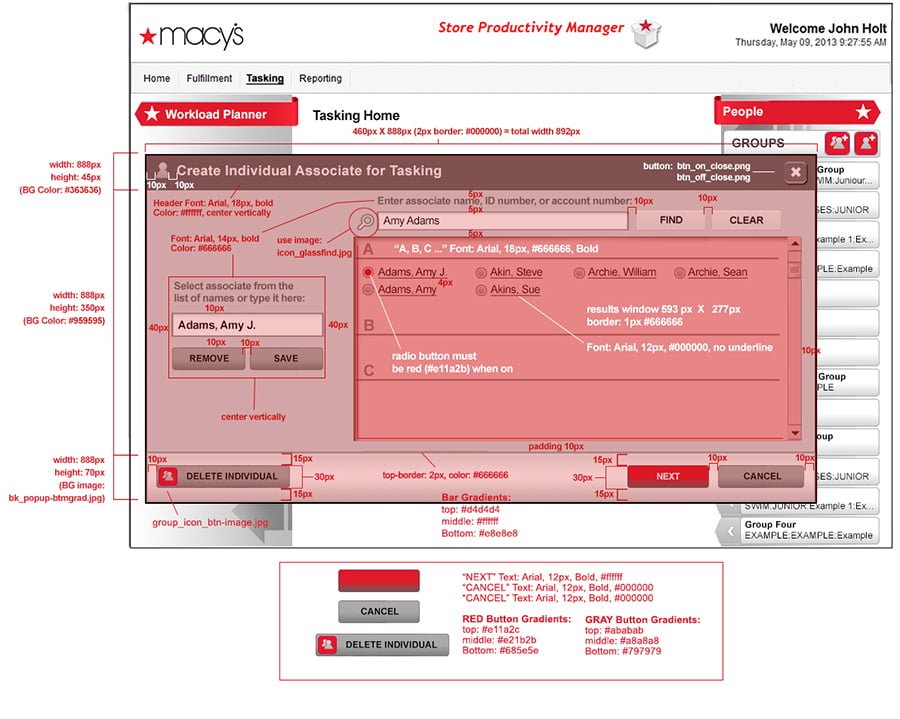
Macy’s Productivity Manager Design Specs for Development Teams:I use spec docs to reduce layout confusion during the development process. This process details spacing, location, color, etc. of the final user interface design.
The document is used internally to ensure the designer, developers and copywriters are all on the same page when it comes to hierarchy, design standards and the over details of the CSS/assets. I apply this process to new UI and it’s only used with finalized mockups.
Date: April 04, 2013
I can use a wireframe, mockup or prototype as guidance for the development team. That’s actually a key value prop of why I use iRise and InVision. The goal is to reduce interations (I don’t want teams redoing designs until they land on the right look and functionality). With clear notation and redlines I can give the development team a clear understanding of what to build.
Spec docs will sometimes include page structure (H1, H2…). That could be documented as a requirement of the element if you’re prototyping. Most UX functionality has already been unpacked during grooming sessions with development and the business owners, mostly noted early in the wireframing phase.
Using iRise or InVision my team can interact with the mockup or prototype itself and send questions/comments when clarity is needed. So the value of a wireframe/mockup/prototype over a redline doc is interactivity to get the design right, and at the end (if the tool supports it) you’re also providing the info that your dev team will need.[/vc_column_text][/vc_column][/vc_row]
Customer Relationship Management – Managing Macy’s Customers in One Place
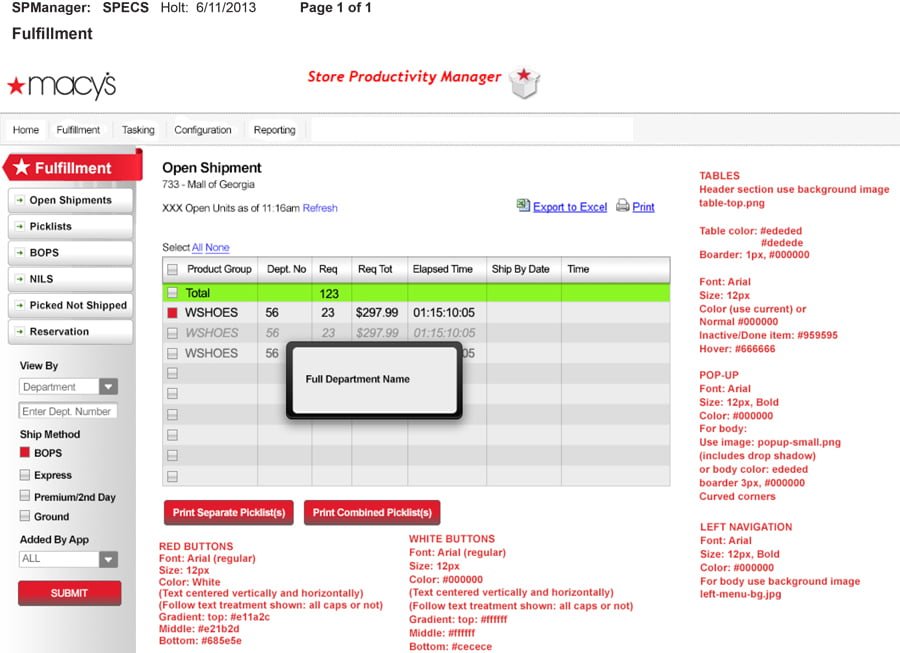
Macy’s Productivity Manager Design Specs for Development Teams:I use spec docs to reduce layout confusion during the development process. This process details spacing, location, color, etc. of the final user interface design.
The document is used internally to ensure the designer, developers and copywriters are all on the same page when it comes to hierarchy, design standards and the over details of the CSS/assets. I apply this process to new UI and it’s only used with finalized mockups.
Date: April 04, 2013
I can use a wireframe, mockup or prototype as guidance for the development team. That’s actually a key value prop of why I use iRise and InVision. The goal is to reduce interations (I don’t want teams redoing designs until they land on the right look and functionality). With clear notation and redlines I can give the development team a clear understanding of what to build.
Spec docs will sometimes include page structure (H1, H2…). That could be documented as a requirement of the element if you’re prototyping. Most UX functionality has already been unpacked during grooming sessions with development and the business owners, mostly noted early in the wireframing phase.
Using iRise or InVision my team can interact with the mockup or prototype itself and send questions/comments when clarity is needed. So the value of a wireframe/mockup/prototype over a redline doc is interactivity to get the design right, and at the end (if the tool supports it) you’re also providing the info that your dev team will need.[/vc_column_text][/vc_column][/vc_row]