
Using Wireframes to Introduce Design Thinking to Teams
Date: October 2019
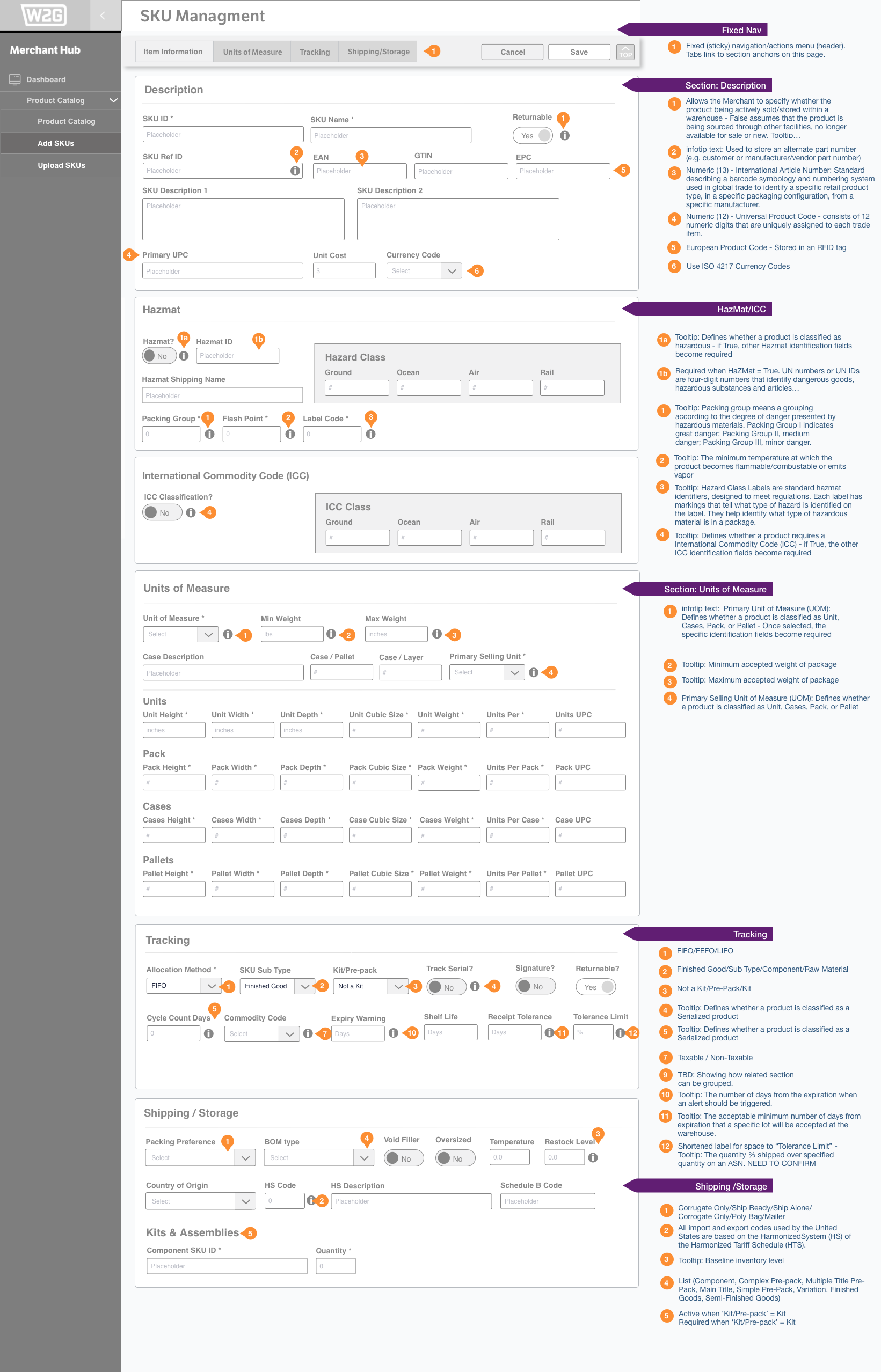
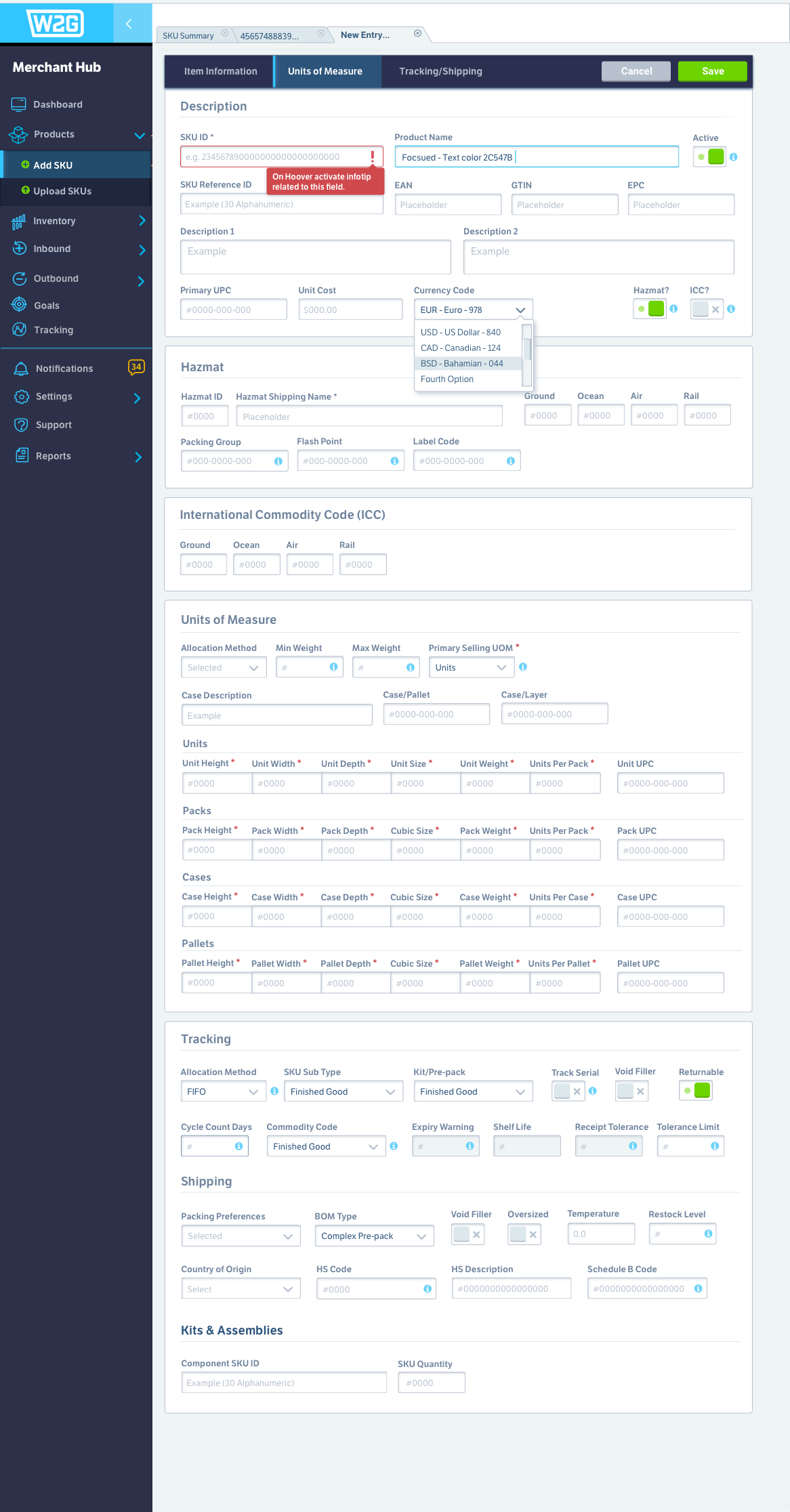
Project: As part of the W2G enterprise application: SKU Management for business users.
Summary: Narrowing feature options and consolidation of steps were the objective of these examples. Speed an accuracy are always the main priority of enterprise users. I provided wireframes for many functional requirements, quickly prototyping unique experiences. These were barebones versions of new process flows. UI design informs usability considerably and can’t be designed as an after-thought.
Collaboration: We used Confluence/JIRA to collaborate with product and development teams. New userflows and persona roles were considered to set the project scope. Personas were updated using interviews with business owners currently using the program. I worked with W2G to determine the best steps for completing a task like order reconciliation. This was fundamental and yet, remained unexplored by product teams. So far, they focused on creating the most feature rich program. I had to shift product owners point of view from feature farming, to role-based APIs; automating data delivery based on user actions and needs; assigning weight to features, anticipating next iterations and designing in “growth potential” as part of my UX strategy.
Everything from the pattern library to the functionality needed to be expandable as business requirements evolve. This meant less reliance on filtering for task related data, instead allowing tasks to determine data output for the job at hand. For example unfulfilled orders load first in the table since they have priority over all other data. Before, users had to search/filter for all open orders. I give a user the flexibility to work in a customized way – even if it’s less efficient or accurate, but always suggest the most efficient way to work in the default flow/view. I believe in collaborating with frontend developers to determine a new flow. I helped establish some Agile principles for deliverables. My goal was to integrate UX/UI into Agile sprints. I set up user testing feedback and provided throughout the process to validate usable ideas, and table other hypotheses for future iteration testing.
Wireframing allows designers to zero in on user needs (functionality) before user wants (visual design), while progressively improving the dispersion of information and content, as well as the core UX—namely, usability and accessibility.
Click here for more examples from Ware2Go.