[vc_row][vc_column width=”2/3″][vc_column_text]





 [/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text]
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text]
Use a Variety of Approaches to Solve Problems
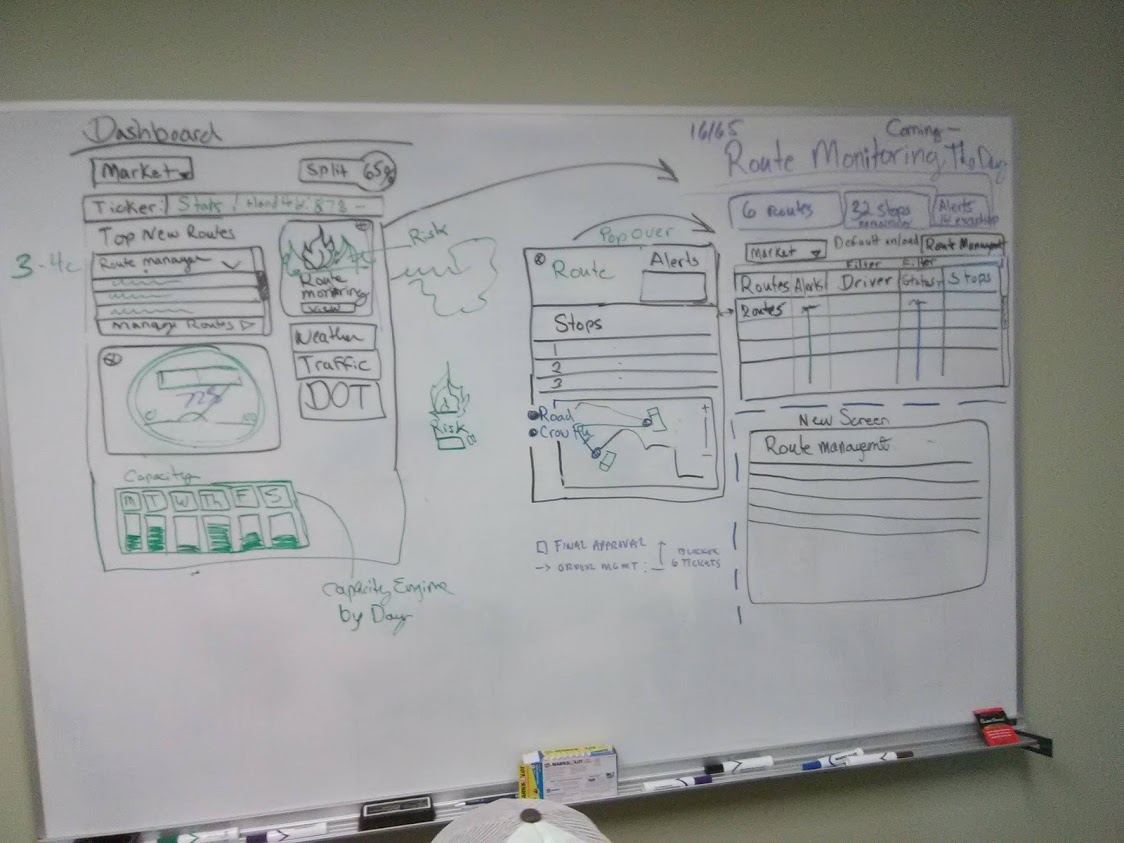
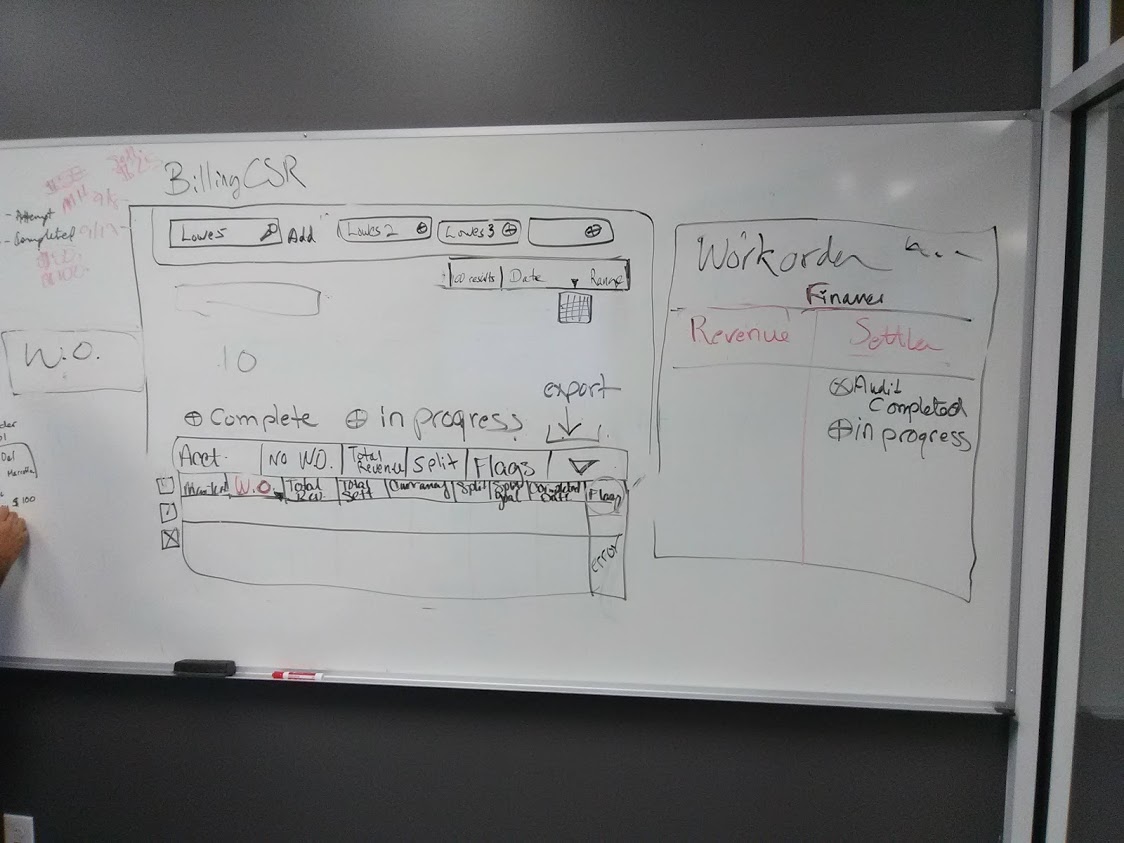
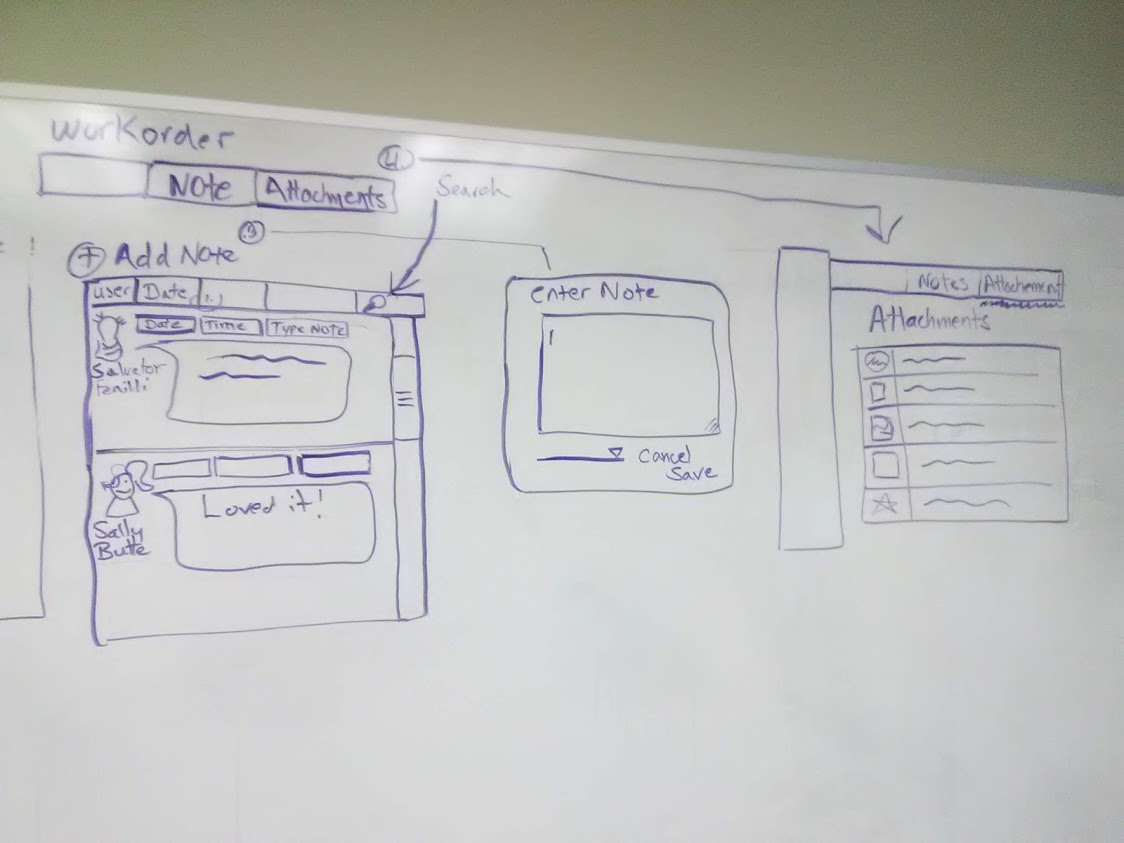
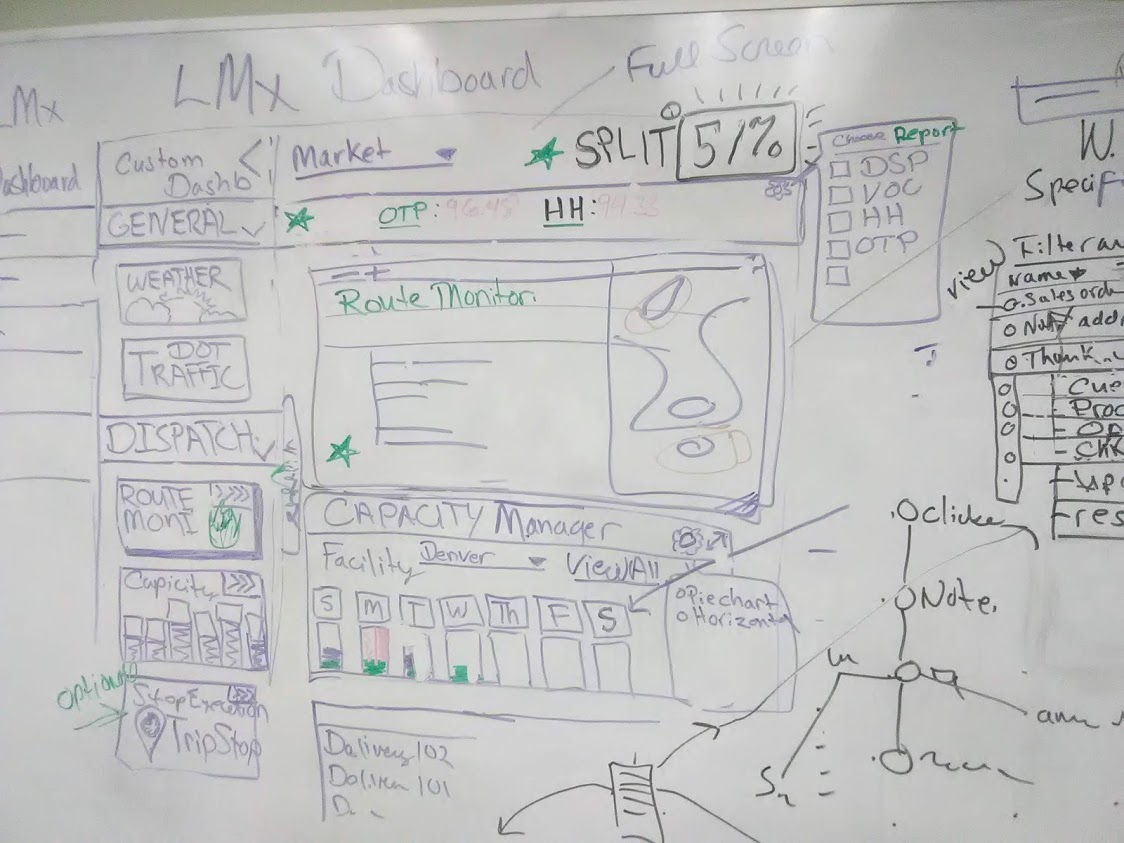
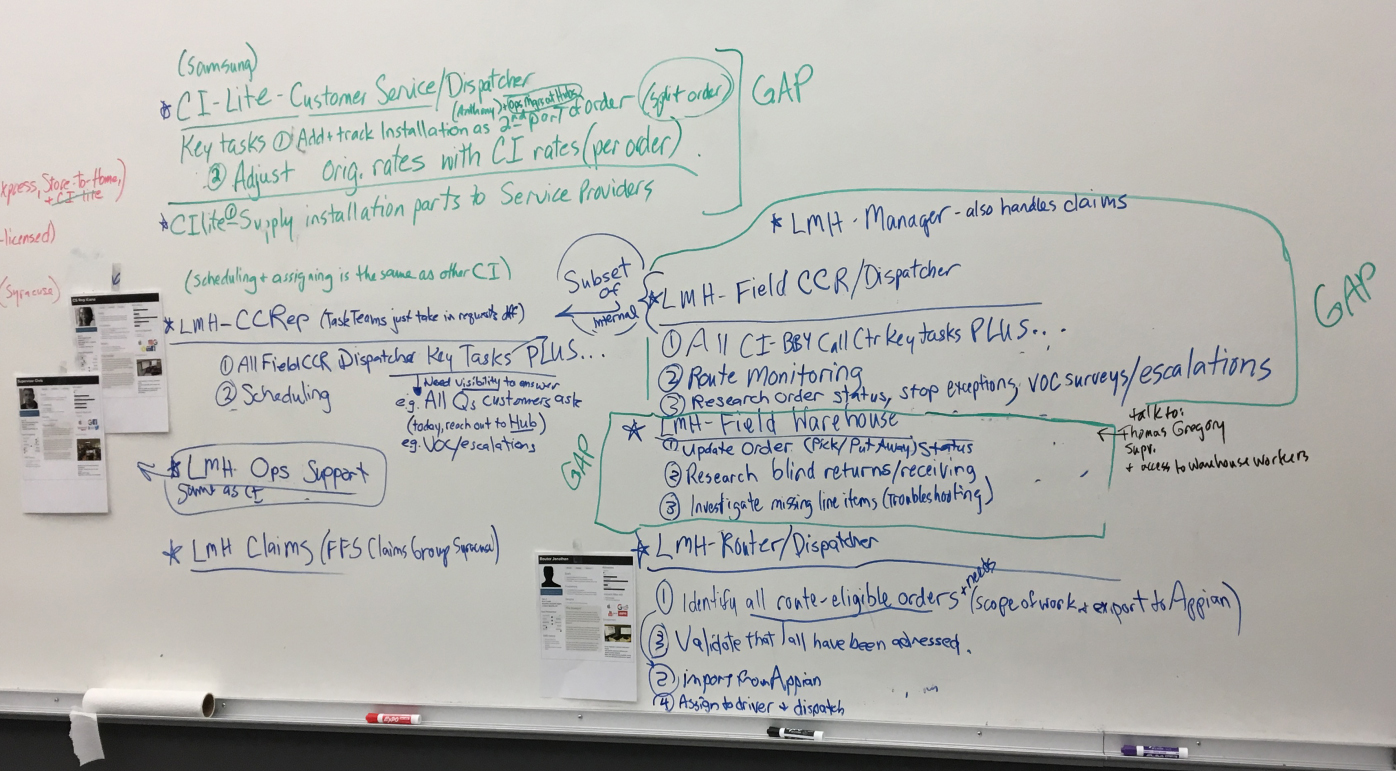
Humans think in terms of narrative. A whiteboard workshop can combine several disciplines including teaching, storytelling, the visual display of information, and improvisational sketching. I conducted these “whiteboard workshops” on all features developed during the “war room” exercise at XPO Logistics. Once a primary userflow is established, then internal applications can be refined with quick whiteboarding sessions with product owners.
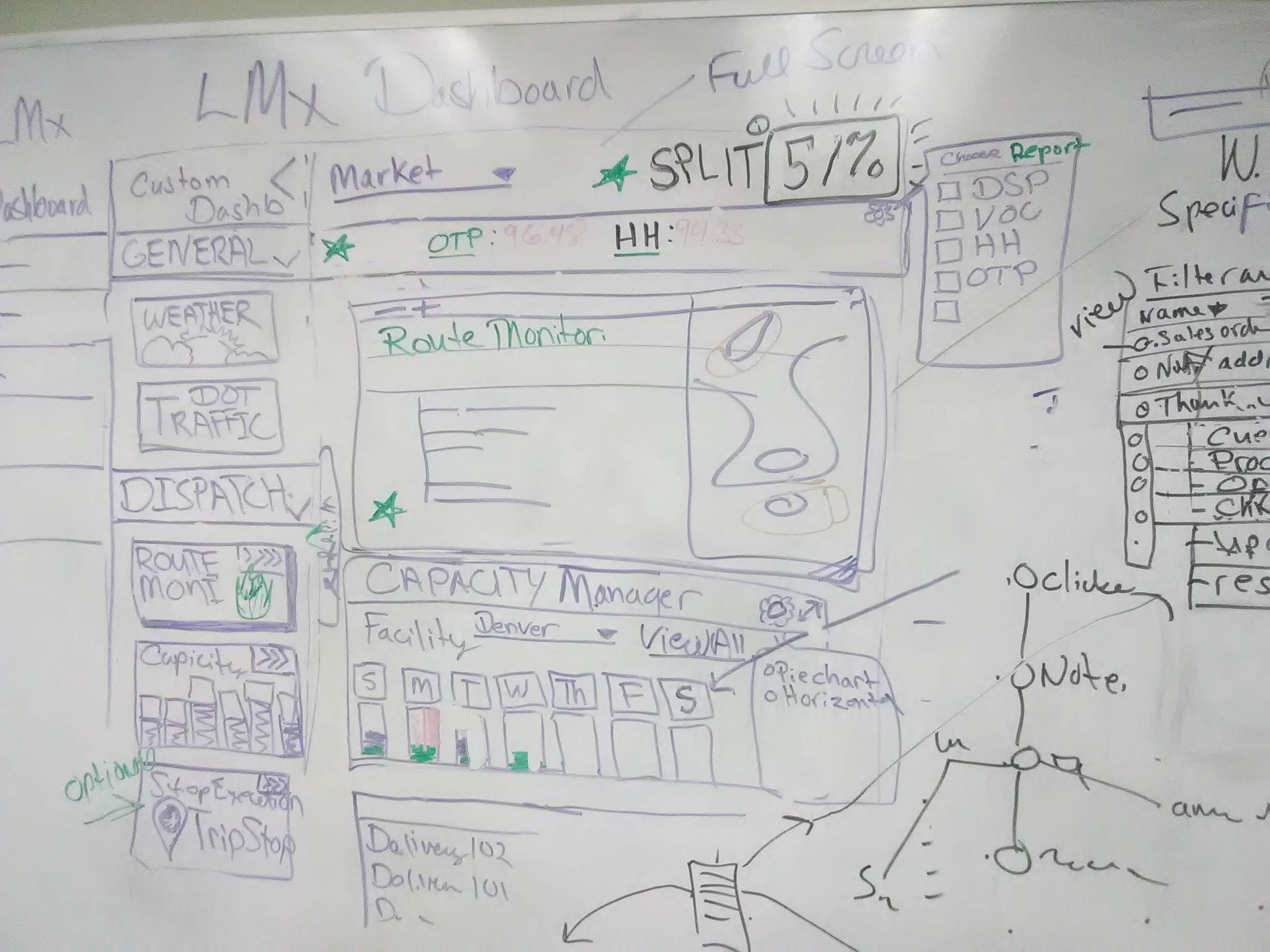
Because of time constraints on this project (3 month deadline) this process worked well to define user journeys and pain points. Much like a wireframe I sketched the actual interfaces. Because of my UI background I was able to skip much of the userflow diagramming and move straight into UI design. For me UX and UI inform each other and are intertwined as disciplines. I photograph the whiteboard and then create the wireframe (WF) for review by the team. The discussion about the features is added to the WF as annotation.
During the challenge, I use the following UX team’s basic design principles: what does it mean to use “Design thinking” on this project?
Do I…
- ask questions to get clarity on the goal and define problems?
- focus on the users and their contexts, then test design hypotheses?
- make valid assumptions and ask the right questions?
- go beyond UI and think holistically about the whole scenario?
- demonstrate with sketches basic design principles and patterns?
- mention weaknesses and improvements for consideration?
I give bonus points if designers can show that good UX benefits and simplifies the product design process.
[/vc_column_text][/vc_column][/vc_row]