Form Management Challenge – Healthcare Document and Form List Views
Design Challenge The purpose of this screen is to allow a Solution Admin to configure one or more form list views. A form list view will have a Name property and will contain all the forms defined in the associated form query. What the Solution Admin needs is a way to arrange the forms in …
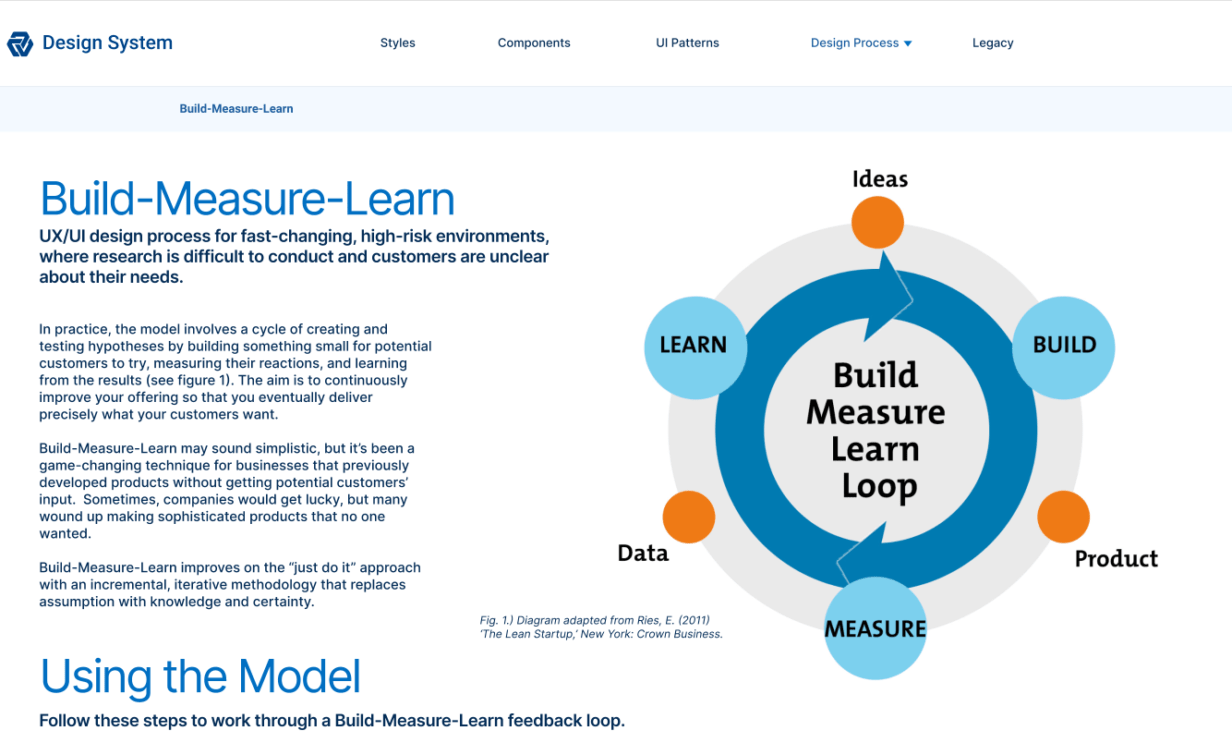
Design System for Online Catalog and Estimation Tool RSMeans Data Online
Establishing a design system for more effective collaboration View In Adobe XD Project Date: 12-20-2021 The primary benefit of this design system is the ability to replicate designs quickly by utilizing pre-made UI components and elements. My goal is to provide a single source of components, patterns, and styles and unify disjointed experiences so that …
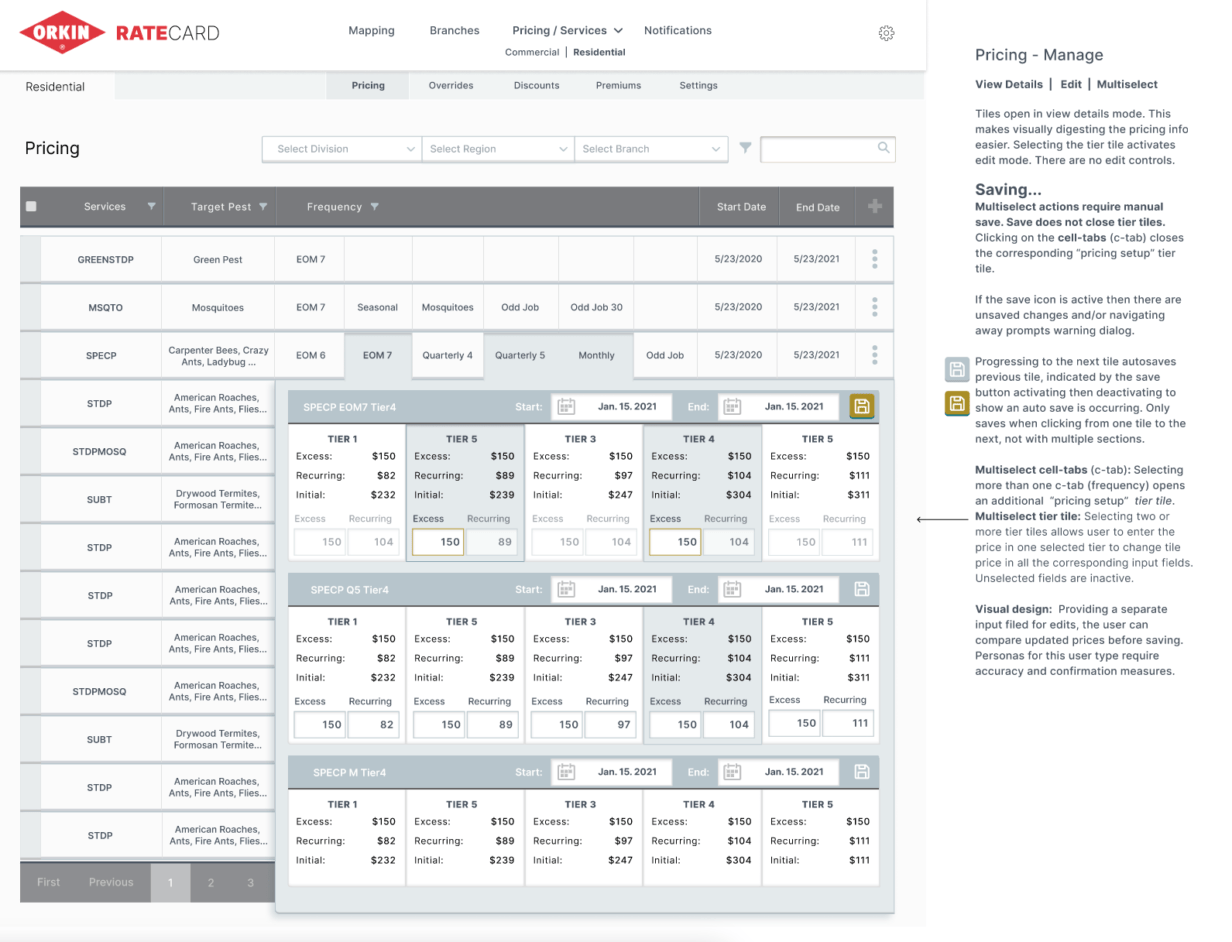
Enterprise Rate Card for Orkin: UX and UI Design for Franchise Services and Pricing.
View full deck in Figma
Wireframing in High Fidelity – Designing Functionality with Product Teams
[/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text] Creating a Design One Atom at a Time: Date: October 2019 Summary: I provided wireframes and mockups using InVision, Sketch, Photoshop; and Figma for final assets library. We used Confluence/JIRA to collaborate with product teams during requirements gathering phase; workshopped userflows and personas with product teams and stakeholders. I helped establish some Agile principles …
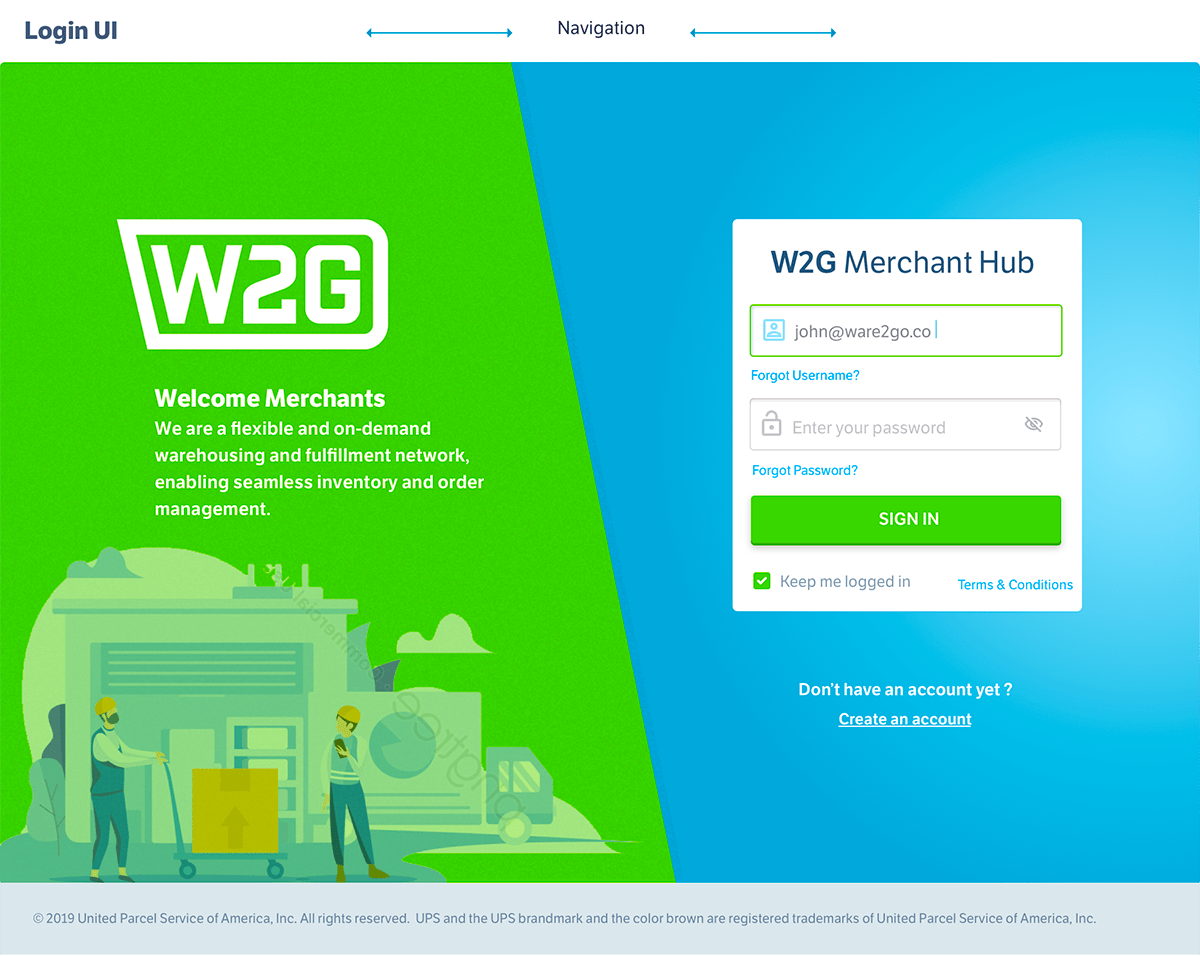
Mockups – Better Grids and Tables – Ware2Go’s Outbound Order Management
Click images to enlarge view. Managing Large Tables and Grids – More Speed, Better Visual Access to Data Date: December 2019 Problem: Ware2go used a large, data heavy table to manage orders. Many cells were truncated, hiding data on initial view. Prior to the “Data-tray” solution, users had to navigate away from the table to …
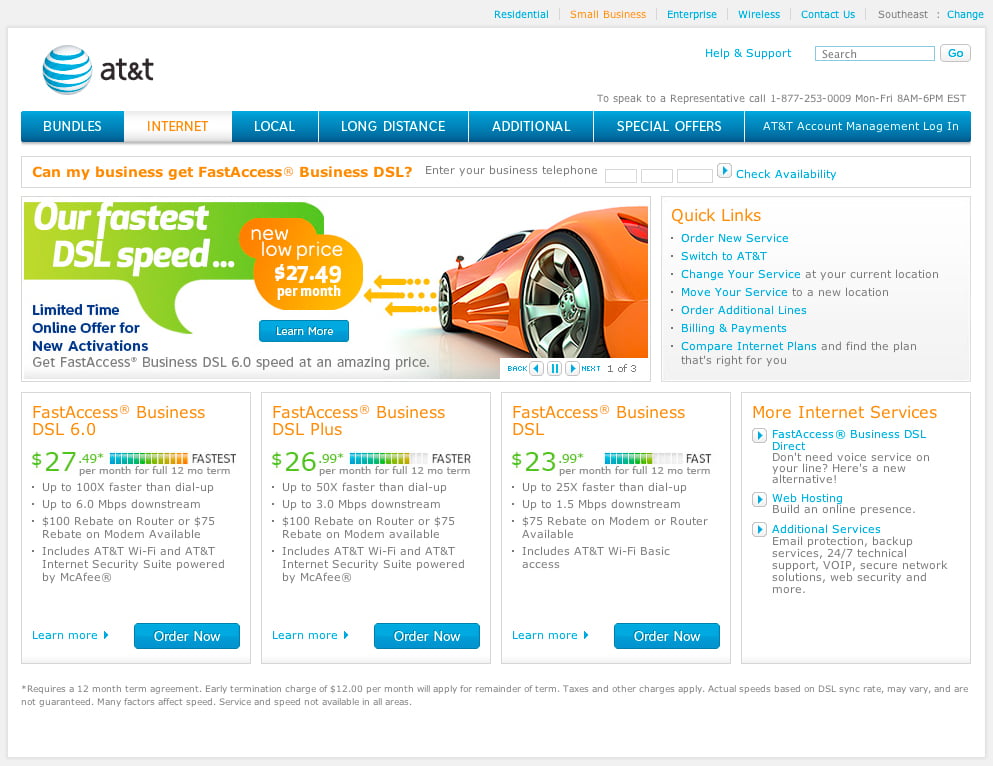
UX Content and Marketing Design – Promotional Pages for Enterprise
DSL Services for Enterprise Customers Project: To create a landing page for AT&T DSL services for business customers. The primary navigation was the only established UI. I received copy from marketing departments, features functions and promotional information to create this landing page. I also selected the images and built the related splash images for the video. …
Good2Grow for The Morrison Agency – Responsive Mobile UI Design
[vc_row][vc_column width=”2/3″][vc_column_text css_animation=”fadeInDown”][/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text] Adaptive vs. Responsive UX Design for Multiple Screen Sizes: Good2Grow Skills: Graphic Design, UI Typography, CSS3, Preparing UI Assets Development Teams Project: Create a mobile version of Good2Grow’s website – The differences between responsive and adaptive design approaches spotlight important options for us as web and app designers. Choosing with insight …
Macy’s Productivity Manager Design Specifications for Development Teams
Customer Relationship Management – Managing Macy’s Customers in One Place Macy’s Productivity Manager Design Specs for Development Teams:I use spec docs to reduce layout confusion during the development process. This process details spacing, location, color, etc. of the final user interface design. The document is used internally to ensure the designer, developers and copywriters are …
Mockups to Improve Customer Relations – ACT Wedding Registry
[vc_row][vc_column width=”2/3″][vc_column_text css_animation=”fadeIn”] [/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text css_animation=”fadeIn”] Customer Relationship Management – Managing Macy’s Customers in One Place Goal: Improve business relationships. Design a CRM system to help Macy’s stay connected to customers, streamline processes and improve relationships that generate sales from an online wedding registry system. Role: I worked with business analyst to gather requirements then …
AT&T Device Landing Page – Brand 3.0 Graphics, UI update and UX Enhancements
[vc_row][vc_column width=”2/3″][vc_column_text css_animation=”fadeIn”][/vc_column_text][/vc_column][vc_column width=”1/3″][vc_column_text] B2B Device Landing Page UI Design My Role: UI update – I rebranded the device landing page to be AT&T Brand 3.0 compliant. My team decided to update the UX as well as the look and feel of the UI during this rebranding process. This involved adding the colorful top section …